만들 위젯 ▼
사용자에게 몇 글자가 남았는지 보여주고 싶습니다.
예를 들어, Twitter는 입력할 때 색상으로 채워지는 원 애니메이션으로 이를 나타냅니다.

학습 목표
이 모듈을 마치면 다음을 수행 할 수 있습니다.
- 위젯에 스캐폴딩 적용 (scaffolding)
- 위젯 생성
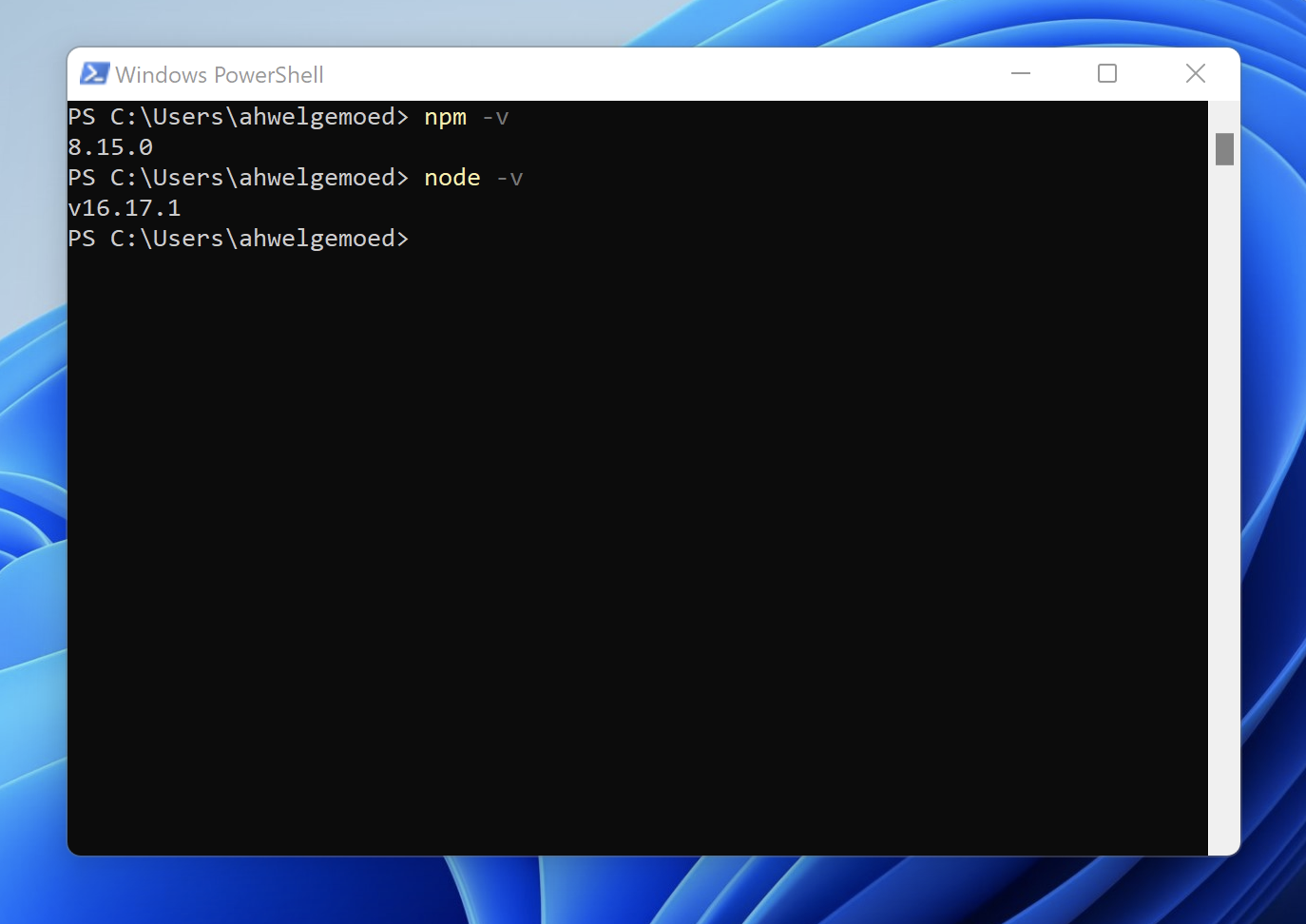
1. node 설치 확인
PowerShell 혹은 명령 프롬프트 화면에서

2. Yeoman , Mendix 플러그형 위젯 생성기 설치
Yoeman이란
- Yeoman은 생산성을 유지하는 데 도움이 되는 모범 사례와 도구를 처방하여 새로운 프로젝트를 시작하는 데 도움을 줍니다.
npm install -g yo
npm install -g @mendix/generator-widget
3. 위젯 생성
- 터미널을 열고 Mendix Project 루트 폴더로 이동합니다(명령 사용).cd
- 플러그형 위젯을 위한 폴더를 만듭니다. mkdir myPluggableWidgets
- 새로 생성된 폴더로 이동합니다. cd myPluggableWidgets
- 위젯을 생성합니다. ( ' characterCounter '라는 이름의 위젯 생성 )
yo @mendix/widget characterCounter
or
npx @mendix/generator-widget characterCounter
그리고 다음과 같이 묻는 질문에 답하십시오.
- Widget name: `characterCounter`
- Widget Description: `{Your widget description}`
- Organization Name: `{Your organization name}`
- Copyright: `{Your copyright date}`
- License: `{Your license}`
- Initial Version: `0.0.1`
- Author: `{Your author name}`
- Mendix App path: `../../` ← **Most important to keep as default**
- Programming language: `TypeScript`
- Which type of components do you want to use?: `Function Components`
- Widget type: `For web and hybrid mobile apps`
- Widget template: `Empty widget (recommended for more experienced developers)`
- Unit tests: `No`
- End-to-end tests: `No`- 프로젝트로 이동하여 빌드 명령을 실행하여 Mendix에서 확인합니다. cd characterCounter
- 그런 다음 npm run build
- 그런 다음 터미널에 녹색이 표시되고 위젯이 내장되어 있어야 합니다.

메모: .xml 변경할 때는 빌드 명령을 실행하고, Studio Pro를 새로 고치고, 위젯을 업데이트해야 합니다. React 코드 변경만 수행하는 경우 npm run start를 실행하여 감시 모드에서 pluggable-widgets-tools를 실행할 수 있으므로 위젯이 다시 빌드되고 변경 사항이 실시간으로 브라우저에 반영됩니다.
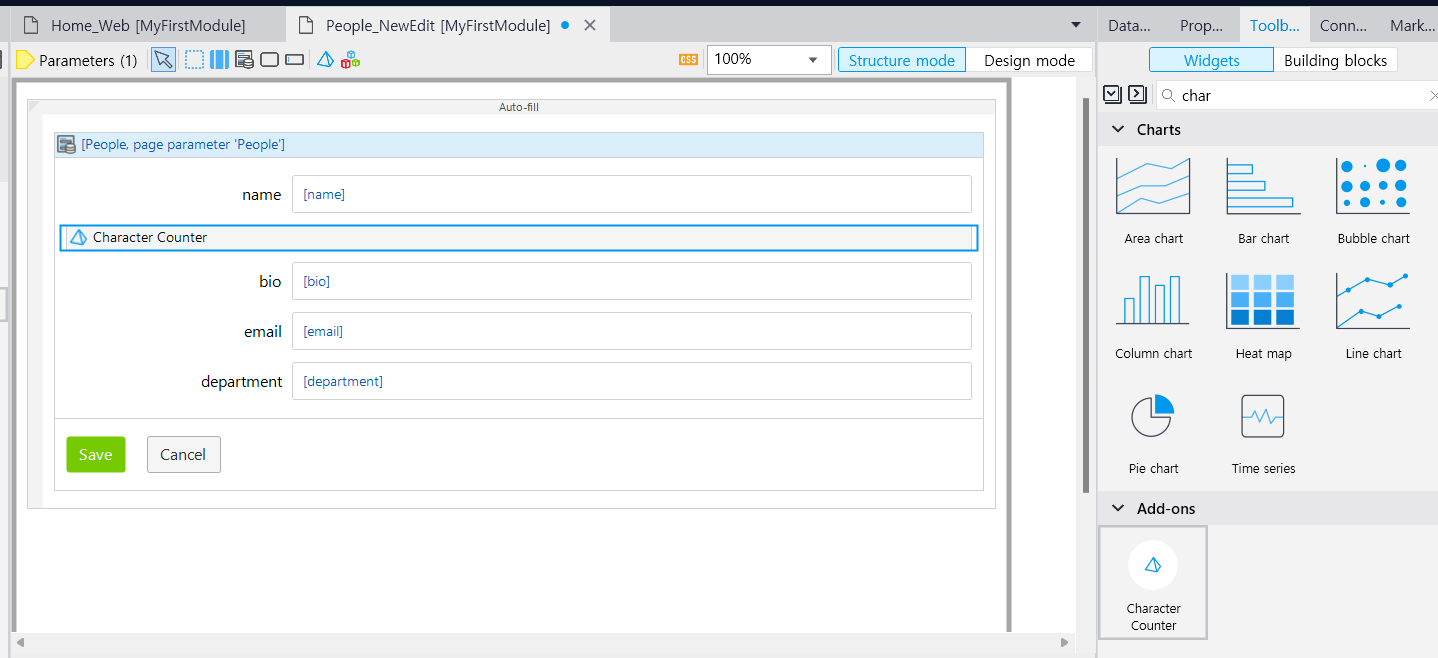
4. Mendix에서 위젯 보기

앱을 새로 고치거나 F4 키를 누릅니다.

Mendix에서 이제 Toolbox를 보고 위젯을 검색하여 페이지로 드래그할 수 있습니다.

'LowCode (Mendix) Advanced > Build a Pluggable Widget' 카테고리의 다른 글
| Build and Share your Widget (1) | 2024.10.02 |
|---|---|
| Connecting Mendix Data and Our Widget (1) | 2024.10.02 |
| 플러그형 위젯 & 스캐폴딩 이란? (1) | 2024.09.30 |